Woop, I've started the new year working late and getting into the worst sleeping pattern yet, a great start!
First Draft to Client has been finished woo
Link: helios.mine.nu --- Y2006-Mo12-XFactor
New Phone + clicker, keep staying up till 8 O-o
New Blender! Busy Busy, garb!
Coffe Maker O_o
It's here at last and It's not that bad... CS3!
Above created with smart filters, so the text is editable at any time, and the filter simply reapply.. woo
Great aside from the number of bugs in it to do with transparency.
And the UI is pretty cool too, aside from It's lack of dual monitor awareness. Gay
Of course it is still Beta
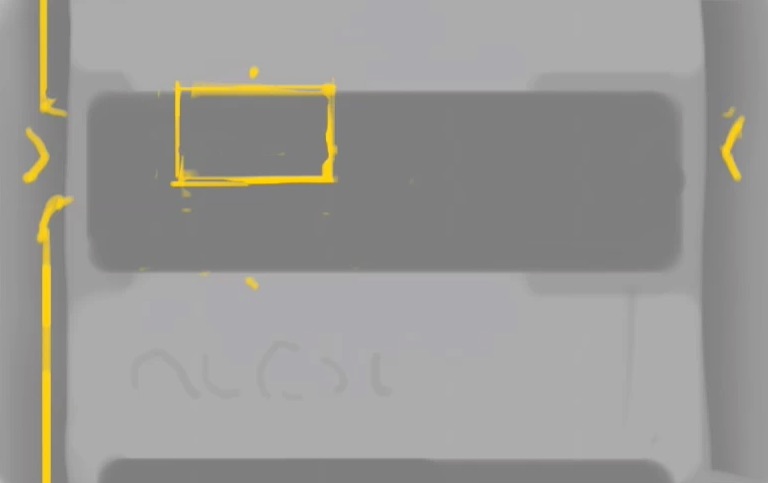
The Boxel:
What I have decided to call the Boxel, facilitates the organization and display of loaded thumbnails in a grid arrangement. The corners of the Boxel can be dragged to change the size and proportions and the thumbnails scale and arrange in the most optimal arrangement. It also (when necessary) loads in higher resolution versions of the thumbnail when scaled beyond the loaded size.
The Boxel will allow me greater freedom in how I display the thumbnails and even if desired allow user interaction so that the user may select the preferred dimensions of the thumbnails.
The white outer box is a defined perimeter than can be resized interactively. The goal of the Boxel is to fit the thumbnails into this box in the most optimal arrangement possible in order to draw them at the largest possible size while being constrained to the outer box.
I spent a long time trying to solve the problem of fitting boxes into a grid at the optimum numeration and arrangement. The solution I came up essentially pre calculates the best column/row ratio in order to fit into the height/width ratio of the containing box. Once the optimum column count is found the thumbnails are re arranged and then a separate chunk of code scales the Boxel to fit within the container. Thus resulting in the optimum column/row ratio.
The Loader
In order to manage loading thumbnails of different resolutions and of different sections, I wrote a manager to take care of the process. The loader creates a list of files to be downloaded and queue's them up so that only 2 are ran at a time. It tracks the progress of each item along with other information allowing it to effectively load the thumbnails. If an item errors or times out based on a set time frame (if it takes too long) it is moved to the bottom of the list, when an item finishes it removes itself from the list into a completed item list that tracks all loaded items so if they are requested to load again the manager knows they have already been loaded and ignores the request. This means I can request to load an image multiple times and it will ignore me if it is all ready loaded, which greatly simplifies coding the site as many things may be requested to load repeatedly.
It also facilitates batch removed of items based on category so that if the user switches section during loading of thumbnails, the current sections request to load thumbnails are removed (minus pending ones) this allows loading to keep focus on the most important items first. This facility will become of even greater significance in future versions of the site which will implement multi resolution versions of full images.
You wouldn't think this is so important, but during all my testing of Flash, it periodically screws up, so this functionality helps remedy that and better manage slow connections.
Duality Viewer
In order to facilitate the duality aspect of the site I have created what I call the Duality Viewer:
The first part of which is the capability to click and drag the mouse anywhere to increase and decrease a value, lets call the value DualPercent, the DualPercent is represented above as a white bar in a black box. The mouse must be clicked and dragged above a certain threshold to trigger the action in order to avoid accidental activate when only a click was intended.
The second part takes the value of DualPercent and displays the corresponding alternate image:
Click and drag in the .swf below to see it in action
As an example I have 6 coloured rectangles. Upon clicking and dragging the Duality Viewer displays the appropriate square while transitioning past and future squares transparency. This is the functionality that underpins displaying the alternate images, the colorful squares are replaced by full size images at varies stages.
The Duality Viewer can trigger any other number of effects besides this one such as tying in the value of DualPercent to background colors, border width or anything imaginable.
The XML Fetch
I have written an XML parser and generator in order to manage the items in the gallery. The XML generator is written in PHP and ran server side by analyzing the folder structure of the site and compiling a single XML file containing various attributes and information.
This is what the folder hierarchy looks like of 1 gallery item on my server:
First you have the section Folders (2D,3D,4D), then the gallery items folders (AlienShadey), in the gallery items you have the full size images (AlienShadeyF640.jpg) thumbnails (AlienShadeyT128.jpg) and high res lossless original used to create them (AlienShadey.png), the Alt folder contains Alternate versions of the images (1F640.jpg) with thumbnails (1T128.jpg) and then a source folder containing the lossless originals (1.png)
Worth note each item contains multi res versions of both thumbnails and full size images (AlienShadeyF640.jpg). At current the full size counterparts are ignored and not used instead a fixed size images is loaded (AlienShadey.jpg).
The multi resolution versions including thumbnails are all generated via a custom made AppleScript which folders can be dragged and dropped onto for processing. This takes care of all resizing, compression and naming. All that is needed is a lossless full size .PNG image of the item.
The PHP code takes this folder structure and produces an XML from it that can be read in by by XML parser in Flash.
The XML that is dynamically generated could be saved as a static file and used as an input for the site instead. This would be essential if the site was to function offline on a CD, or run from a web server without PHP support. For example I have Spymac hosting that does not have PHP, It's a simple matter of uploading the XML result as a standard text file in It's place.
Some of the information contained in the XML is not currently used by the site but could be leveraged by future versions. Below is an example of the XML file generated by PHP, the example contains only 1 section '2D' and 1 gallery item 'Alien Shadey'
Designs and Concepts
There are a few visual styles I would like to try for the site.
1. Clean sharp, light, minimalist, elegant and pure. Focussed on uncluttered and tightly refined graphics.
2. Dark grey + sharp deep orange elements thrown in among the dark grey. A vector look, uncluttered and stylized.
I think a darker color theme would better suite my style, though I really want to keep it uncluttered and clean as possible.
I have a strong dislike for vector art and pixel art. I\'m my opinion the style was passe a long time ago and seems to be the refuge of copy cats and trend followers. Saying that, vector art done well can be very good, though It's hard to find it amongst all the noise. A quick browse through all the design magazines of the past few years shows tutorial after tutorial on how to vectorize photos and the like.
My preferred style is a bit hard to describe as none of my current work illustrates it, it has been several years since I have done any real photoshop work. The closest thing I have to my idea is something I did 2 years ago and never finished:
It uses high contrast neon highlights, 3D, vector, textural and photographic elements.
The new iPod adverts style is actually in a similar vein.
As I have outlined in the Brief, the sites design is to transition in some way between an inner and outer view. The outer view could be cleaner and vector like, the inner view could be more grungy and textured.
I want to create some kind of identity/logo for the site, something that represents me, and can be used to identify the site with.
These are my initial sketches
Development included as: 'Sketches.mov'
Starting here with the idea of using 3 circles.
Trying out different arrangements.
Thinking about the use of concentric circles to represent cores and some kind of inner outer relationship.
Here I have a hole with a ball in it, the part of the ball in the hole is drawn differently like some alternate x-ray view.
Taking the previous idea of using a hole, I think about creating an ident that is a hole. So wherever the ident is used, it shows through to the underneath. To the inside of the screen, inside of a wall or showing something behind the wall.
Thinking about layers and cores and showing in a three dimensional way an object being dissected.
Thinking about layers/plants/petals unfolding
Layers falling down in perspective, then rotate round to face the viewer as a way of showing layers.
Animation of a sheet rotating round a sphere, the sheet could act like an x-ray type field as it spins.
An orange peeling type effect to revel an inner core
Link: www.everyoneforever.com --- aerogel
ooh, weird